Блог o SharePoint

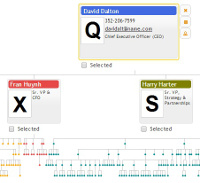
Продолжение статьи: Пример построения организационной диаграммы SharePoint 2010 / 2013 на JavaScript (часть 1)
В статье так же описан способ визуализации иерархических данных, хранимых в списках SharePoint.
В конце статьи - ссылка на исходные коды примера.

В рамках данной минисерии статей я создам пример визуализации иерархических данных из списков SharePoint на JavaScript.
Сразу оговорюсь, что цель - именно в получении данных из списков, и что в постановке задачи не стоит создание организационной структуры предприятия как такового, хотя в редакции SharePoint, обделенной User Profile Services, а именно Foundation можно построить и "заменитель" стандартного функционала старших братьев.

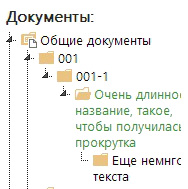
В статье рассмотрен пример создания управляемого дерева навигации для сайта SharePoint 2013 на JavaScript, позволяющий заменить стандартную реализацию представления в виде дерева и добавляющий ряд желаемого и недостающего поведения UI: исключение лишних (не требуемых для отображения узлов), корректное отображение узлов с длинными наименованиями, возможность задать последовательность, отличную от алфавитной сортировки.
Пример расчитан и больше всего может быть востребован в SharePoint Foundation 2013.
В конце статьи приведена ссылка на скачивание примера.

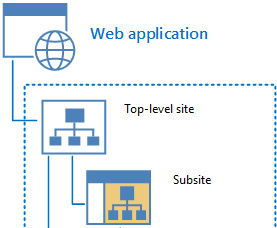
В данной статье пойдет речь о сайт коллекциях SharePoint в контексте возможных вариантов начальных url-адресов.
И самое интересное, описан способ создания сайт коллекции на специфическом url на поддомене, отличном от основного приложения.
Итак, всем, кого интересует администрирование SharePoint, и тем, кто не знает курс 70-331 вдоль и поперек, добро пожаловать под кат.
В данной небольшой статье мы рассмотрим вариант восстановления WebApplication в SharePoint 2013 на основе базы данных MS SQL (или бекапа данной БД) на новом сервере с абсолютно той же информацией, что и на старом сервере...








