Контрибьюция в PnP JS: Динамическая отладка изменений
В процессе контрибьюции в проект с исходным кодом следуют придерживаться правил, определенных командой проекта и комьюнити, при этом хочется адаптировать процесс под себя. Данная статья описывает подход, который я применяю по время внесения изменений в PnP JS. Идентичные техники могут быть применыны почти к любому проекту на TypeScript. Но, как всегда в разработке под SharePoint есть свои нюансы.
Отладка PnP JS
Для упрощения процесса отладки я использую PnP JS Core Debug, это промежуточный проект, позволяющий отлаживать изменения в рамках локальных исходных кодов PnP JS непосредственно в TypeScript и выполнением запросов в различные инстансы SharePoint не покидая среду Node.js.
Пререквизиты
- Node.js (v.8 и выше)
Данные библиотеки необходимо установить глобально:
- TypeScript
- TSLint
- Gulp
npm install typescript tslint ts-node gulp-cli -g
Форк проектов
Сделать форки следующих проектов:
Первый проект - это репозиторий с PnP JS, второй - отдельный проект, помогающий изолировать промежуточные изменения и тесты, которые не должны быть частью репозитория PnP JS, но при этом важны для сохранения и локальной отладки. Так же, проект отладки интергирует в себя дополнительные библиотеки, позволяющие авторизоваться с различными средами SharePoint и не только его облачной версией.
Клон форков
Клоны репозиториев-форков должны располагаться в одной родительской директории.
git clone https://github.com/[namespace]/PnP-JS-Core
git clone https://github.com/[namespace]/PnP-JS-Core-Debug
[namespace] соответствует названию вашей учетной записи в GitHub или наименованию компании.
Разделение исходных кодов позволяет более гибко управлять локальными сценариями и изменениями в код библиотеки. Отладочный проект и исходники PnP JS настроены таким образом, что для проверки изменений в библиотеки отсутствует необходимость отдельного запуска и обновления сборки. Изменения в проекте библиотеки сразу отображаются в отладочном проекте, включая обновление IntelliSense.
Установка зависимостей
Восстановить зависимости в обоих проектах:
npm install
VS Code
Visual Studio Code наилучшим образом справляется с задачей редактирования проектов.
С помощью опции рабочих областей (Workspaces) можно открыть одновременно несколько проектов. Это особенно удобно, когда приходится одновременно вносить изменения как в библиотеку, так и отладочный сценарий.
Использование Upstream для проекта PnP JS
Необходимо добавить ссылку на оригинальный репозиторий PnP JS в виде Git Upstream (единоразовая операция). В папке PnP JS:
git remote add upstream https://github.com/SharePoint/PnP-JS-Core
После этого возможно синхронизировать изменения из основного репизитория:
git fetch upstream dev
Использование "feature"-бранчей
Для исправлений определенных ошибок или добавления конкретной функциональности лучше всего использовать так называемые "feature"-бранчи, в рамках которых вносятся изменения, касаемые соответствующей правки или функциональности.
Перед создаением бранча убедитесь, что:
- "Feature"-бранч содержит последнее состояние бранча
devрепозитория PnP JS. - Локальный бранч синхронизирован с
upstream.
git checkout dev
git fetch upstream dev
git checkout -b [name_of_your_new_branch]
В dev бранч лучше не вносить никаких изменений, чтобы можно было смело выполнять принудительную жесткую синхронизацию git reset --hard upstream/dev. При этом, любые локальные коммиты теряются, но дальнейший checkout из такого бранча гарантированно исключен от личших коммитов и содержит только изменения, планируемые к мерджу. Наименование "Feature"-бранча лучше префиксировать dev- и номером issue, если Pull Request будет содержать правку определенного тикета.
Подключение к SharePoint
Перед первой отладкой необходимо настроить подключение к среде SharePoint:
Запуск npm задачи
Перейти к папке отладочного проекта и запустить команду в консоли:
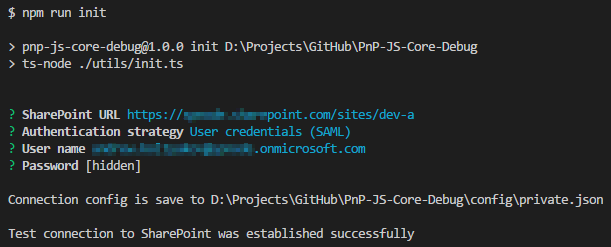
npm run init
При запуске задачи init активируется диалог подключение в SharePoint:
Подробнее о поддерживаемых сценариях аутентификации можно ознакомиться здесь.
Настроечные файлы
Параметры подключения сохраняется в конфигурационные файлы, которые исключаются из git репозитория. Файл подключения по умолчанию находится по поти ./config/private.json. Пароли и хешируются таким образом, что подлежат расшифровке толкьо на той рабочей станции, где были созданы.
Пример конфигурационного файла:
{
"siteUrl": "https://contoso.sharepoint.com/sites/dev-a",
"strategy": "UserCredentials",
"username": "andrew.koltyakov@contoso.onmicrosoft.com",
"password": "bcccd4e6025...ZH+ZY5X2A=="
}
Внесение изменений
Теперь можно вносить изменения в библиотеку и запускать отладку с точками останова и моментальными результатами на основе API SharePoint. Рекомендую к ознакомлению станицу wiki из основного репозитория Getting Started: Contribute.
Запуск отладки
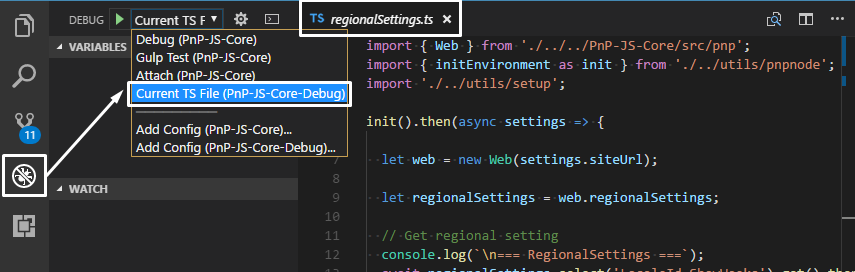
Для создания отладочного сценария необходимо создать .ts файл в папке PnP-JS-Core-Debug/runners.
Код отладочного сценария нужно обернуть в следующую конструкцию:
import { Web } from './../../PnP-JS-Core/src/pnp';
import { initEnvironment as init } from './../utils/pnpnode';
import './../utils/setup';
init().then(async settings => {
const web = new Web(settings.siteUrl);
// код отладочных сценариев
}).catch(console.log);
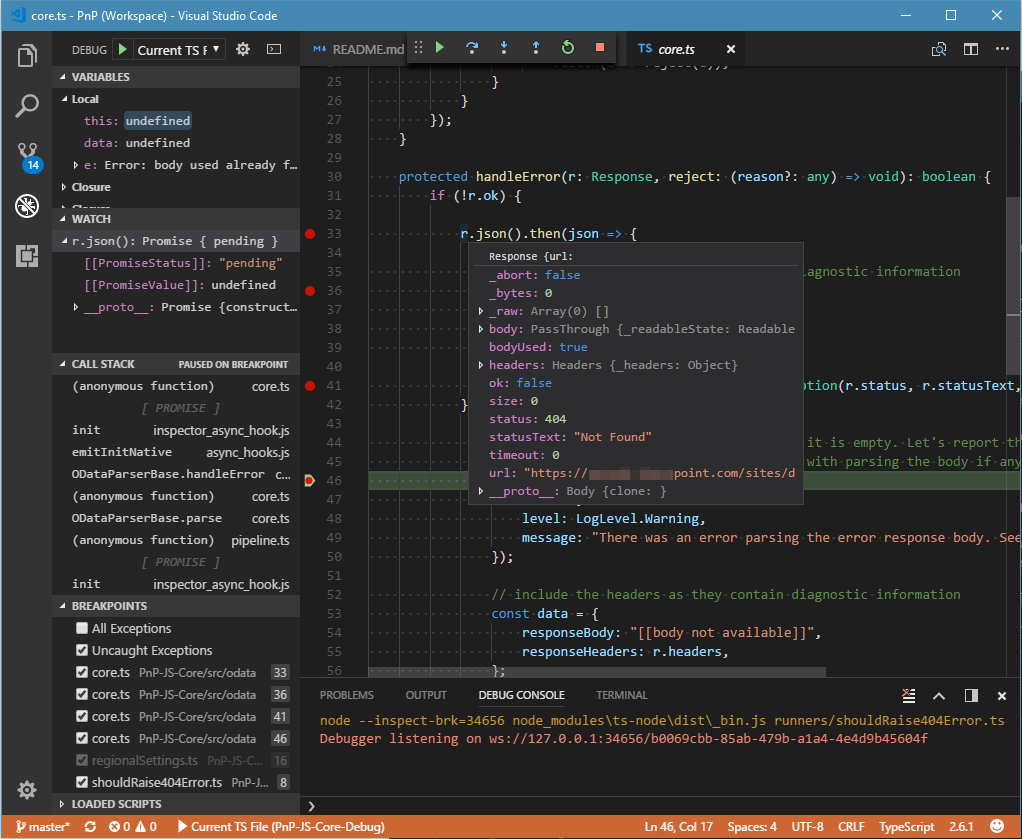
Установите точку останова в коде библиотеки или сценария. Откройте .ts файл сценария который инициирует вашу логику и запустите дебаггер.
После этого вы можете использовать все стандартные возможности средств отладки VS Code.
Пользуясь случаем, не могу не напомнить, что у проекта есть канал в Gitter, где можно задать вопросы касаемо использования PnP JS.
Опубликовано: 14.05.2018
Автор: Андрей Кольтяков